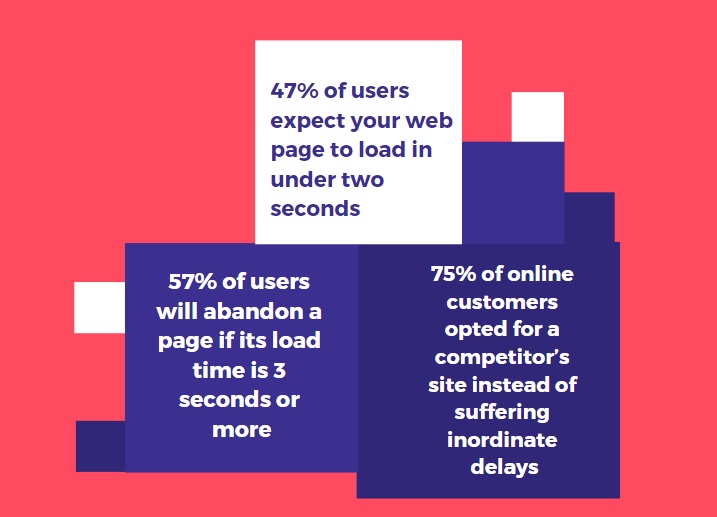
In the busy world which runs non stop around the clock, it is hard to find patience. then how can you expect the world to be patient enough to wait for your slow loading website? people are impatience even to wait in the queue of a grocery store, then what will be the cause in a website where it is so easy to close and switch to another one?
Slow loading speed of the website is a major cause of loss of conversions. If you really wish to achieve the ROI from your website, you need to find a solution for slow loading websites.
Google itself has solutions and suggestions for improving website speed. They disclose the 9-page speed rules on their page speed insights tool. In this article, these 9 rules are explained for everyone who is afraid of coding. remember if your website is loading slowly you are losing money.
Before starting lets list out the 9 rules first.
- Server Response Time
- Leveraging Browser Caching
- Avoiding landing page redirects
- Remove Render-Blocking JavaScript
- CSS Delivery Optimization
- Prioritizing visible content
- Image Optimization
- Minify resources
- Gzip compression
1)Improve Server Response Time
every time you visit a website through the browser need to send some request to the server to fetch the data stored there. The server needs to respond to the request to move forward. But if the server takes too much time to respond back it will result in a slow loading website. Only after receiving the response from the server the browser can proceed with website loading.
What is the solution?
1)Insufficient hosting may be the prime reason for slow response from the server. The solution is Upgrading your server.
2)Choose dedicated hosting options.
3)Content delivery network (CDN) is a good option.
2)Leveraging Browser Caching:
While the browser loads a website it needs to load many components such as the HTML, CSS, logo, images etc. But every time the user visit website from the same browser repeated loading of these components is not necessary. Some of them can be loaded from the browser cache. This is a smart way in which we can save a lot of effort and time leading to a fast loading website.
3)Avoiding landing page redirects
There are cases where more than one redirects are given to a website.
For example site.com → www.site.com → m.site.com
Each redirect needs to send an extra HTTP request causing more delay in loading the website. The only solution is to try avoiding redirects. Responsive design helps to avoid the redirect to the mobile version of the website.
4)Remove Render-Blocking JavaScript
Certain javascript codes can delay the page to load. The best practice is to move the script from the head to somewhere else in the page. Then defer javascript until all the other contents are loaded. This way we can solve the delay created by java scripts in the page.
5)CSS Delivery Optimization
CSS means Cascading style sheets which are used to define the style and functions in a page. But loading CSS may need some more time causing delay.
Is there any solution?
Yes, you can defer the loading of large CSS files. Minimizing the CSS files in the construction time itself is a best practice many SEO companies suggest.
6)Prioritizing visible content
Visible content means the content above the fold. even if the website is loading slowly, we can be smart enough to prevent the reader to feel that.
How can we do that:
prioritize the code such that the content above the fold loads first. The largely sized contents like images and slides go in the second priority. if the content above the fold loads first user will not feel the delay giving us much more time display the remaining content.
7)Image Optimization:
One of the must-do steps, maybe everyone is familiar with. Images are one of the main culprits. Large sized images take too much time to download casing delay in loading the website. Compressing the image before uploading is the best practice. You can use the save for web option in the photoshop to save the file in low size.
8)Minify resources:
This rule is all about minimizing the CSS, HTML resources as much as we can. Online tools can be used to reduce the use of these resources.
9)Gzip compression.
Gzip compression can be used to compress the HTML and CSS files on your website. Google suggests that enabling Gzip compression can help to reduce the size of the transferred response by up to 90%.






0 Comments