Using Ajax and jQyery together is simple we will learn how to use method POST to get data from MYSQL Database in PHP files without loading the page.
Before starting the example you have to use any local server such as xampp or wampserver.
You can download the latest version of xampp or wampserver from the buttons below:
First create folder project and add PHP files
Create “test” folder and add index.php file using POST method
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
</script>
<title>jQuery and Ajax post request data from MYSQL in PHP</title>
</head>
<body>
<div id="comment">
</div>
<button>Get External Content</button>
</body>
</html>Now you see in the above code we create a sample div with id “comment” and button to get the data from database when click on.
Don’t forget to add jQuery CDN link in the head like the example.
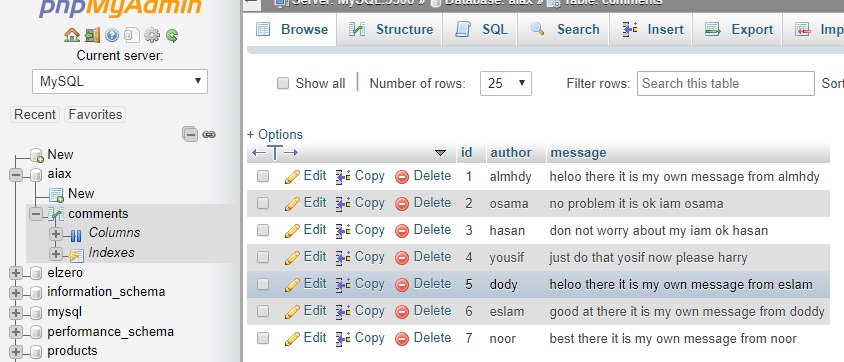
Second create a Database in MYSQL
Create a “ajax” Database and add “comments” table with three Columns (id, author, message), fill the Columns with data
Third create connects.PHP page
Create a connect.PHP page to connect the local server database
<?PHP
$servername = "localhost";
$username = "root";
$password = "";
try {
$conn = new PDO("MYSQL:host=$servername;dbname=aiax", $username, $password);
// set the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(PDOException $e)
{
echo "Connection failed: " . $e->getMessage();
}
?>
Add the correct username and password for database default ($username = “root”;
$password = “”;)
Now include the connect.PHP in index.php
<?PHP include(‘connect.PHP’); ?>
Now we will add PHP code into the “comment” div to get the data of the comments from Database using foreach loop function, just two result as you see in the code.
<?PHP
$stmt=$conn->prepare("SELECT * FROM comments LIMIT 2");
$stmt->execute();
$row = $stmt->fetchAll();
foreach ($row as $rows) {
echo "<h2>" .$rows['author'] . "</h2>";
echo "<p>" .$rows['message'] . "</p>";
}
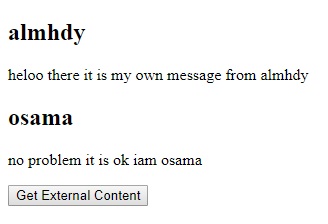
?>You can open your index.php with local server and see the result
Now you can see the two results from the Database. Let’s go now to add function to the button when clicking on.
Add this script to the head in index.php page
<script>
$(document).ready(function(){
var $comment_count = 2;
$("button").click(function(){
$comment_count += 2;
$.ajax({
type: "POST",
url: "ajax.PHP",
data: {
new_comment_count: $comment_count
}, success: function (data) {
$("#comment").html(data);
}
});
});
});
</script>
As you can see add variable $comment_count = 2; then, $comment_count += 2; => this will add two more results to the page when clicking on the button.
When click on the button now the button will send the $comment_count result in new variable “new_comment_count” to ajax.PHP page.
full index.php page
<?PHP include('connect.PHP'); ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
var $comment_count = 2;
$("button").click(function(){
$comment_count += 2;
$.ajax({
type: "POST",
url: "ajax.PHP",
data: {
new_comment_count: $comment_count
}, success: function (data) {
$("#comment").html(data);
}
});
});
});
</script>
<title>jQuery and Ajax post request data from MYSQL in PHP</title>
</head>
<body>
<div id="comment">
<?PHP
$stmt=$conn->prepare("SELECT * FROM comments LIMIT 2");
$stmt->execute();
$row = $stmt->fetchAll();
foreach ($row as $rows) {
echo "<h2>" .$rows['author'] . "</h2>";
echo "<p>" .$rows['message'] . "</p>";
}
?>
</div>
<button>Get External Content</button>
</body>
</html>
Fourth create ajax.PHP page
Create ajax.PHP page an fill it with the code below
<?PHP include('connect.PHP'); ?>
<?PHP
$new_comment_count = $_POST['new_comment_count'];
$stmt=$conn->prepare("SELECT * FROM comments LIMIT $new_comment_count");
$stmt->execute();
$row = $stmt->fetchAll();
foreach ($row as $rows) {
echo "<h2>" .$rows['author'] . "</h2>";
echo "<p>" .$rows['message'] . "</p>";
}
?>Now when you press the button will increase the result by two without loading the page.
Thanks for your reading and any inquiry please leave a comment.



0 Comments